Web & Deep Linkingの仕組みと実装方法ーFLUTTER
Flutterでアプリを開発する際、「Deep Linking(ディープリンク)」を使うことで、外部リンクからアプリ内の特定のページへ直接遷移させることができます。Webアプリでもモバイルアプリでも使えるこの機能は、ユー […]
🚀 2025年版 Flutter開発ロードマップ:初心者からプロフェッショナルへ
Flutterは2025年現在、iOS・Android・Web・デスクトップ向けのクロスプラットフォームアプリを単一のコードベースで構築できる、最も需要の高いフレームワークの一つです。 プログラミング初心者でも、すでに開 […]
【未経験OK】現役エンジニアが教える!実践型Flutterスクールで「本物の開発力」を身につけよう!
こんにちは!Cmatrix Flutter School です。「プログラミングを学びたい」「エンジニアになりたい」そう思っても、何から始めればいいか迷っていませんか?そんなあなたにこそ知ってほしいのが、私たちが提供する […]
Flutter初心者の学習記録 第2回:Dartの基礎を学ぼう!📝
こんにちは、ジミーです!前回のブログでは、Flutter学習を始めたきっかけや最初のアプリ開発について紹介しました。今回は、Flutter開発に欠かせない「Dart言語」の基礎を学んだ内容をまとめていきます。 Dartは […]
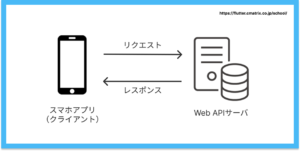
FlutterでAPIを活用する方法
モバイルアプリ開発では、外部のAPIと連携してデータを取得・表示することがよくあります。天気アプリ、ショッピングアプリ、SNSアプリなど、インターネット上のデータを活用する場面は多く存在します。Flutterでは htt […]
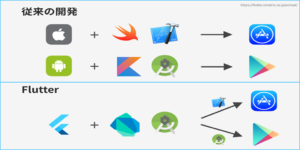
Flutter vs 他のフレームワーク: なぜFlutterがアプリ開発に最適なのか
モバイルアプリ開発の世界では、適切なフレームワークを選ぶことがプロジェクトの成功に大きく影響します。Flutter、React Native、Xamarin、そしてネイティブ開発などが人気の選択肢ですが、どれが最も優れて […]
Flutterエンジニアとしてスキルアップし、キャリアアップを目指しませんか?
CMatrix株式会社のFlutterスクールでは、Flutterエンジニアを目指す方々に専門的なモバイルアプリ開発トレーニングを提供。 Flutterスクールのメリット 1. 包括的なトレーニング: Flutterアプ […]
某配送関連アプリ開発(Flutterチーム)に参加しよう!
概要 現在、Flutterを使用して某配送関連アプリの開発を行うチームメンバーを募集中です!このプロジェクトでは、麹町を拠点に、テレワークも可能な環境で開発が進められています。Flutter経験者を募集しており、5年以上 […]
Flutterを活用するビジネス上のメリット
FlutterはGoogleが提供するオープンソースのUIツールキットで、高品質なモバイルアプリを効率的に開発できる点が大きな魅力です。企業がFlutterを採用することで得られる主なビジネスメリットを紹介します 1. […]
Flutter開発効率化のための便利なテクニック!
Flutter開発をより効率的に進めるために役立つテクニックを紹介します。これらのテクニックを活用することで、開発速度を向上させ、アプリのパフォーマンスも改善できます。Flutter開発を効率化したいと考えている方は必見 […]