FlutterでAPIを活用する方法
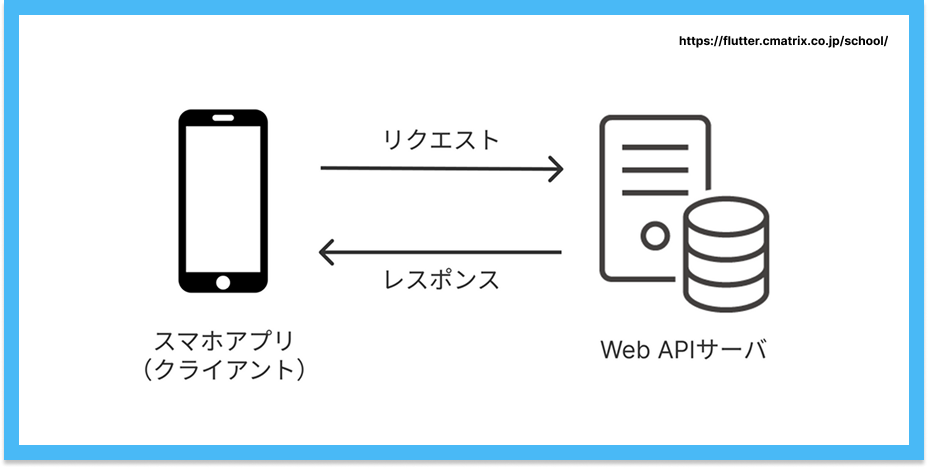
モバイルアプリ開発では、外部のAPIと連携してデータを取得・表示することがよくあります。天気アプリ、ショッピングアプリ、SNSアプリなど、インターネット上のデータを活用する場面は多く存在します。Flutterでは http パッケージを使って簡単にAPIと通信できます。このブログでは、FlutterでAPIからデータを取得し、UIに表示する方法を解説します。

ステップ1:http パッケージを追加
pubspec.yaml ファイルに以下を追加:
dependencies:
http: ^0.13.6
そして以下を実行:
flutter pub get
ステップ2:APIからデータを取得
使用するAPI: https://jsonplaceholder.typicode.com/users/
import 'dart:convert';
import 'package:flutter/material.dart';
import 'package:http/http.dart' as http;
class ApiExample extends StatefulWidget {
@override
_ApiExampleState createState() => _ApiExampleState();
}
class _ApiExampleState extends State<ApiExample> {
List<dynamic> users = [];
Future<void> fetchUsers() async {
final response = await http.get(Uri.parse('https://jsonplaceholder.typicode.com/users'));
if (response.statusCode == 200) {
setState(() {
users = json.decode(response.body);
});
} else {
throw Exception('ユーザーの取得に失敗しました');
}
}
@override
void initState() {
super.initState();
fetchUsers();
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(title: Text('ユーザーリスト')),
body: ListView.builder(
itemCount: users.length,
itemBuilder: (context, index) {
final user = users[index];
return ListTile(
title: Text(user['name']),
subtitle: Text(user['email']),
);
},
),
);
}
}
💡 ポイントまとめ
- http.get() でGETリクエストを送信
- JSON形式のレスポンスを json.decode() で解析
- setState() でUIに反映
⚠️ 注意点とベストプラクティス
- ネットワークエラーやレスポンスの失敗を考慮したエラーハンドリングを行う
- async/await を使って非同期処理をスマートに管理
- 実プロジェクトでは Dio や Retrofit の導入もおすすめ
🎯 まとめ
FlutterでのAPI活用は非常にシンプルです。少ないコードで外部データを取得し、実用的なアプリを作ることができます。API連携のスキルはFlutterエンジニアとして重要ですので、ぜひマスターしましょう!

