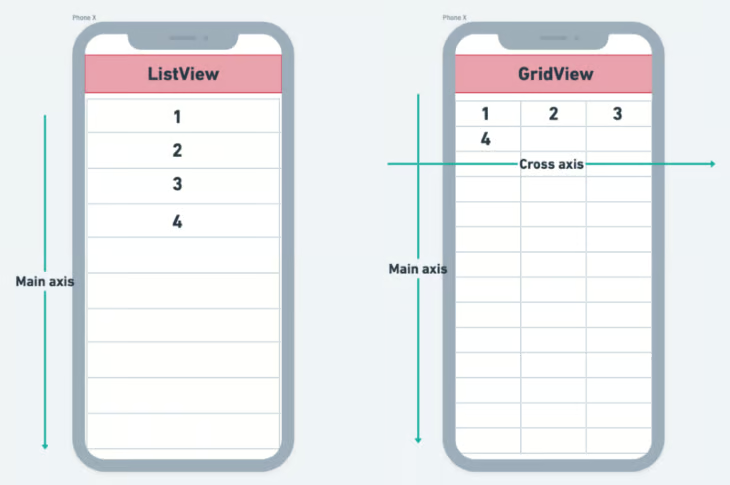
Flutter初心者の学習記録 第19回:レイアウトウィジェット - Stack, ListView, GridView
こんにちは、Flutterエンジニアの皆さん!Flutterでアプリを開発する際、適切なレイアウトウィジェットを選択することは、ユーザーフレンドリーで美しいUIを作成するために不可欠です。今回は、特に重要な3つのレイアウ […]
Flutter初心者の学習記録 第18回:RowとColumnを使いこなそう
こんにちは、Flutterエンジニアの皆さん!Flutterでアプリ開発を始めると、最初に覚えるべき重要なウィジェットの一つがRowとColumnです。これらはFlutterのレイアウトシステムの基礎となる要素で、画面上 […]
Flutter初心者の学習記録 第17回:Flutter基本ウィジェット - ImageとCard
こんにちは、Flutterエンジニアの皆さん!Flutterアプリ開発において、視覚的に魅力的なUIを作成するために欠かせないのがImageとCardウィジェットです。今回は、これらの基本ウィジェットの使い方から応用テク […]
Flutter初心者の学習記録 第16回:Flutter基本ウィジェット - TextとButton
こんにちは、Flutterエンジニアの皆さん!今回は、Flutterアプリ開発における最も基本的なウィジェットである「Text」と「Button」について詳しく解説します。これらのウィジェットはほぼすべてのアプリで使用さ […]
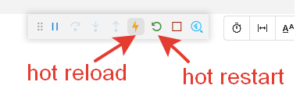
Flutter初心者の学習記録 第15回:Hot ReloadとHot Restartを使いこなそう
こんにちは、Flutterエンジニアの皆さん!Flutterの魅力の一つは、開発中のアプリケーションをリアルタイムで確認できる「Hot Reload」と「Hot Restart」機能です。今回は、この二つの機能の違いや使 […]
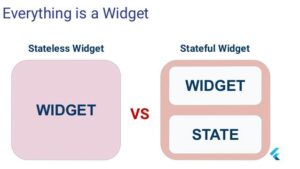
Flutter初心者の学習記録 第14回:Statelessウィジェット vs Statefulウィジェット
こんにちは、Flutterエンジニアの皆さん!今回は、Flutterアプリケーション開発における基本的かつ非常に重要な概念である「StatelessウィジェットとStatefulウィジェットの違い」について詳しく解説しま […]
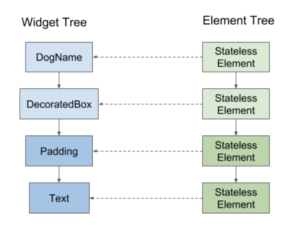
Flutter初心者の学習記録 第13回:エレメントツリーを理解しよう
こんにちは、Flutterエンジニアの皆さん!今回は「エレメントツリー」について詳しく解説します。Flutterアプリ開発を進めると、「ウィジェットツリー」という用語はよく耳にしますが、実際の描画プロセスで重要な役割を果 […]
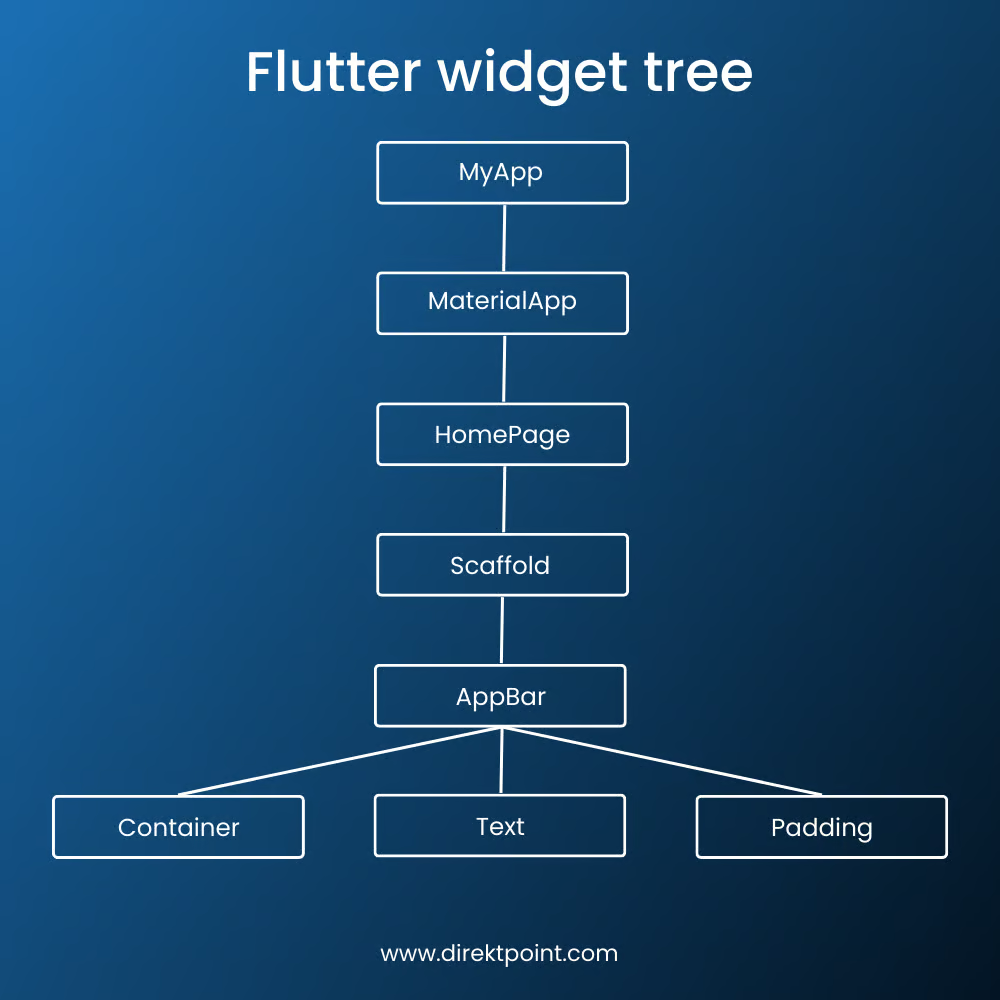
Flutter初心者の学習記録 第12回:ウィジェットツリーを理解する
こんにちは、Flutterエンジニアの皆さん!今回は、Flutterの基本的な概念でありながら、とても重要な「ウィジェットツリー」について詳しく解説します。 ウィジェットツリーとは? Flutterでは、すべてのUIはウ […]
Flutter初心者の学習記録 第11回:DartのNull Safetyを理解しよう
こんにちは、ジミーです!今回は「DartのNull Safety」について深掘りしていきます。Dart言語のバージョン2.12から導入されたNull Safetyは、開発者の多くを悩ませる「Null参照エラー」の問題を解 […]
Flutter初心者の学習記録 第10回:Try-Catchとカスタム例外の作成
こんにちは、ジミーです!今回は、Flutterアプリケーション開発において非常に重要な「例外処理」について詳しく解説します。特にTry-Catchブロックの使い方とカスタム例外の作成方法に焦点を当てていきましょう。 例外 […]