【Dart/Flutter】? / ?? / ?: / ?. / user?.name ?? を完全理解しよう
【Dart/Flutter】? / ?? / ?: / ?. / user?.name ?? '' を完全理解する|flutterSchool flutterSchool ブログ|Dart の null 安全・条件演算子 […]
非同期!「基本 → 実践 → Flutter UI と組み合わせ」
Flutter(Dart)の非同期関数(async / await)まとめ Flutter(Dart)の非同期関数(async / await) ・「基本 → 実践 → Flutter UI と組み合わせ」まで、流れで理 […]
SQL のページングの豆知識
limit と offset の説明 limit / offset の基本 limit と offset は、SQL のページング(データの一部だけを取得する機能)のために使われるパラメータです。 つまり… limit […]
MultiProviderの定義場所
main.dart が provider だらけ問題の解決パターン 「main.dart が provider だらけでゴチャゴチャ問題」代表的な解決パターン 1. Provider の定義を別ファイルに切り出す もっと […]
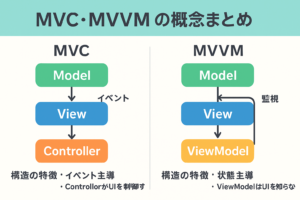
MVC・MVVM の比較
Flutter MVVM / MVC まとめ 1. MVC・MVVM の概念まとめ 1-1. MVC(Model–View–Controller) ・Model:データ・ビジネスロジック ・View:UI(画面) ・Co […]
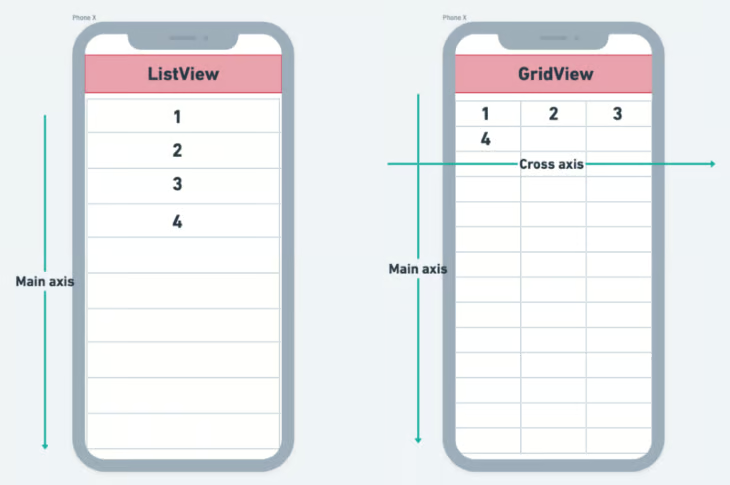
Flutter初心者の学習記録 第19回:レイアウトウィジェット - Stack, ListView, GridView
こんにちは、Flutterエンジニアの皆さん!Flutterでアプリを開発する際、適切なレイアウトウィジェットを選択することは、ユーザーフレンドリーで美しいUIを作成するために不可欠です。今回は、特に重要な3つのレイアウ […]
Flutter初心者の学習記録 第18回:RowとColumnを使いこなそう
こんにちは、Flutterエンジニアの皆さん!Flutterでアプリ開発を始めると、最初に覚えるべき重要なウィジェットの一つがRowとColumnです。これらはFlutterのレイアウトシステムの基礎となる要素で、画面上 […]
Flutter初心者の学習記録 第17回:Flutter基本ウィジェット - ImageとCard
こんにちは、Flutterエンジニアの皆さん!Flutterアプリ開発において、視覚的に魅力的なUIを作成するために欠かせないのがImageとCardウィジェットです。今回は、これらの基本ウィジェットの使い方から応用テク […]
Flutter初心者の学習記録 第16回:Flutter基本ウィジェット - TextとButton
こんにちは、Flutterエンジニアの皆さん!今回は、Flutterアプリ開発における最も基本的なウィジェットである「Text」と「Button」について詳しく解説します。これらのウィジェットはほぼすべてのアプリで使用さ […]