Flutter初心者の学習記録 第12回:ウィジェットツリーを理解する

こんにちは、Flutterエンジニアの皆さん!今回は、Flutterの基本的な概念でありながら、とても重要な「ウィジェットツリー」について詳しく解説します。
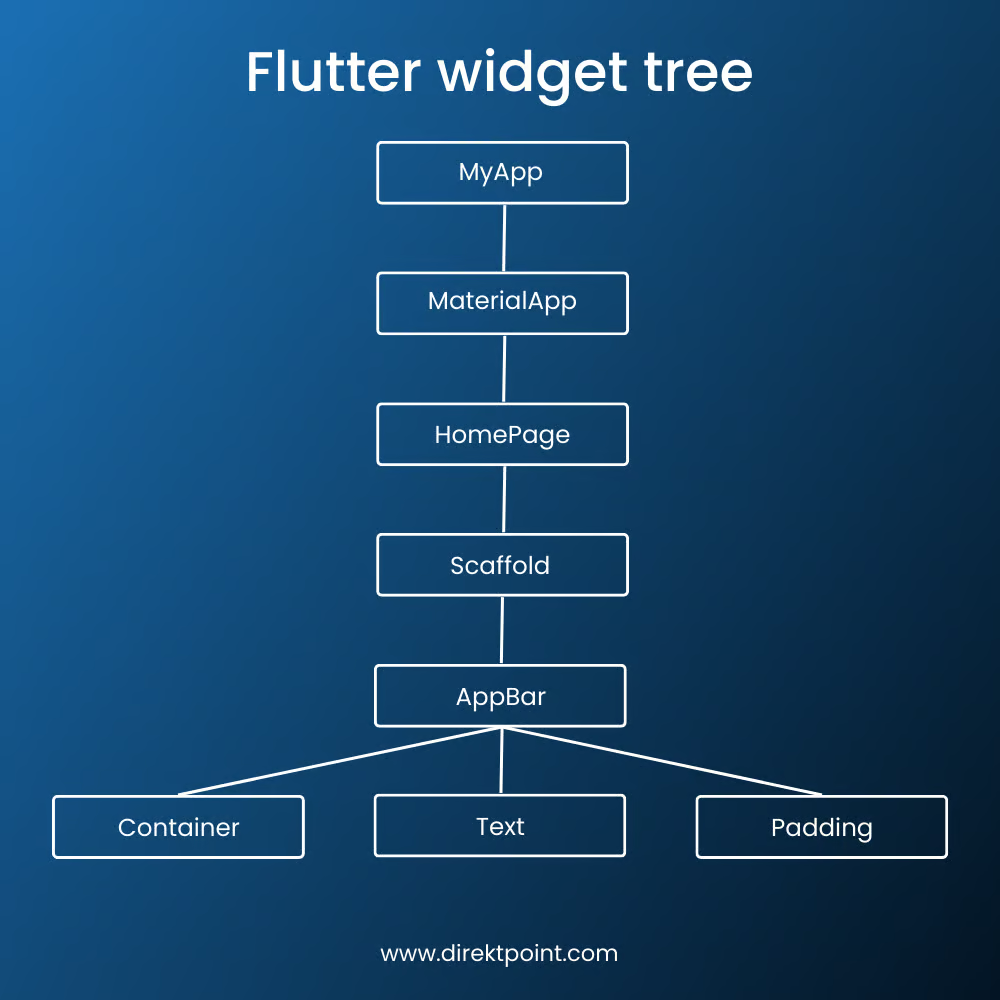
ウィジェットツリーとは?
Flutterでは、すべてのUIはウィジェットで構成されています。これらのウィジェットは階層構造で組み合わされ、「ウィジェットツリー」を形成します。簡単に言うと、ウィジェットツリーはあなたのアプリの見た目と構造を定義する「設計図」のようなものです。
例えば、以下のようなシンプルなアプリを考えてみましょう:
void main() {
runApp(
MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text('ウィジェットツリーの例'),
),
body: Center(
child: Text('こんにちは、Flutter!'),
),
),
),
);
}
このコードは以下のようなウィジェットツリーを形成します:
MaterialApp
└── Scaffold
├── AppBar
│ └── Text('ウィジェットツリーの例')
└── Center
└── Text('こんにちは、Flutter!')
ウィジェットツリーの重要性
ウィジェットツリーを理解することは、以下の理由で非常に重要です:
- UIの構造化: 複雑なUIも階層的に組み立てることで管理しやすくなります
- 再描画の最適化: Flutterはウィジェットツリーの変更部分のみを効率的に再描画します
- デバッグ: 問題が発生したとき、ウィジェットツリーを理解していれば原因を特定しやすくなります
ウィジェットの種類とツリーへの影響
Flutterのウィジェットは大きく分けて3種類あり、それぞれウィジェットツリーに異なる影響を与えます:
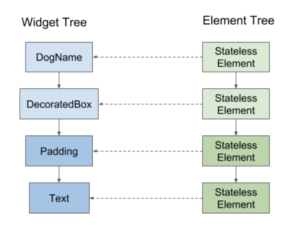
1. StatelessWidget(ステートレスウィジェット)
状態を持たないシンプルなウィジェットです。一度構築されると、そのプロパティが変更されない限り再描画されません。
class MyStatelessWidget extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Container(
color: Colors.blue,
child: Text('ステートレスウィジェット'),
);
}
}
2. StatefulWidget(ステートフルウィジェット)
内部状態を持ち、その状態が変更されると再描画されるウィジェットです。
class MyStatefulWidget extends StatefulWidget {
@override
_MyStatefulWidgetState createState() => _MyStatefulWidgetState();
}
class _MyStatefulWidgetState extends State<MyStatefulWidget> {
int _counter = 0;
@override
Widget build(BuildContext context) {
return Column(
children: [
Text('カウント: $_counter'),
ElevatedButton(
onPressed: () {
setState(() {
_counter++;
});
},
child: Text('増加'),
),
],
);
}
}
3. InheritedWidget(継承ウィジェット)
ウィジェットツリーの下層に効率的にデータを提供するための特殊なウィジェットです。
class MyInheritedWidget extends InheritedWidget {
final String data;
MyInheritedWidget({required this.data, required Widget child})
: super(child: child);
@override
bool updateShouldNotify(MyInheritedWidget oldWidget) {
return data != oldWidget.data;
}
static MyInheritedWidget? of(BuildContext context) {
return context.dependOnInheritedWidgetOfExactType<MyInheritedWidget>();
}
}
ウィジェットツリーの最適化
ウィジェットツリーを効率的に構築することは、アプリのパフォーマンスに直結します。以下は最適化のためのヒントです:
1. const constructorを活用する
変更されないウィジェットにはconstコンストラクタを使用しましょう:
// 非効率的
Text('Hello')
// 効率的
const Text('Hello')
2. ウィジェットの分割
大きなウィジェットを適切に分割することで、再描画の範囲を最小限に抑えられます:
// 良くない例(全体が再描画される)
class MyBigWidget extends StatefulWidget {
// ...実装...
}
// 良い例(必要な部分だけ再描画される)
class MyWidget extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Column(
children: [
StaticHeader(), // 変更されない部分
DynamicContent(), // 変更される部分
StaticFooter(), // 変更されない部分
],
);
}
}
3. RepaintBoundaryの使用
頻繁に再描画される部分をRepaintBoundaryでラップすることで、再描画の影響範囲を制限できます:
RepaintBoundary(
child: MyFrequentlyChangingWidget(),
)
ウィジェットツリーのデバッグ
Flutterには、ウィジェットツリーを視覚化するためのツールが用意されています:
- Flutter DevTools: ウィジェットインスペクタを使ってリアルタイムでウィジェットツリーを確認できます
- debugDumpApp(): デバッグコンソールにウィジェットツリーを出力します
- debugPaintSizeEnabled = true: ウィジェットの境界を視覚的に表示します
// デバッグ中にウィジェットツリーをコンソールに出力
void _printWidgetTree() {
debugDumpApp();
}
実践的な例:カウンターアプリのウィジェットツリー
Flutterのデフォルトカウンターアプリのウィジェットツリーを見てみましょう:
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: MyHomePage(title: 'Flutter Demo Home Page'),
);
}
}
class MyHomePage extends StatefulWidget {
MyHomePage({Key? key, required this.title}) : super(key: key);
final String title;
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
int _counter = 0;
void _incrementCounter() {
setState(() {
_counter++;
});
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(widget.title),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Text(
'You have pushed the button this many times:',
),
Text(
'$_counter',
style: Theme.of(context).textTheme.headline4,
),
],
),
),
floatingActionButton: FloatingActionButton(
onPressed: _incrementCounter,
tooltip: 'Increment',
child: Icon(Icons.add),
),
);
}
}
このアプリのウィジェットツリーは以下のようになります:
MyApp (StatelessWidget)
└── MaterialApp
└── MyHomePage (StatefulWidget)
└── _MyHomePageState
└── Scaffold
├── AppBar
│ └── Text(widget.title)
├── Center
│ └── Column
│ ├── Text('You have pushed...')
│ └── Text('$_counter')
└── FloatingActionButton
└── Icon(Icons.add)
FloatingActionButtonがタップされると、_incrementCounter()メソッドが呼び出され、setState()によって_counterの値が増加します。これにより_MyHomePageStateのbuild()メソッドが再実行され、ウィジェットツリーの一部(特にText('$_counter'))が更新されます。
まとめ
ウィジェットツリーはFlutterアプリケーションの根幹をなす概念です。うまく設計されたウィジェットツリーは:
- コードの可読性を高める
- アプリのパフォーマンスを向上させる
- メンテナンスを容易にする
初心者の方は、まずシンプルなアプリを作成し、そのウィジェットツリーを図に描いてみることをお勧めします。これによりFlutterの階層的な設計の理解が深まり、より複雑なアプリケーションを構築する際の基礎となるでしょう。
Flutterの学習を続けていますか?コメント欄で質問や感想をシェアしてください。一緒にFlutterの世界を探求しましょう!