
FlutterとDartの歴史
Dartの歴史
- 2011年: GoogleがDartを発表。Web開発向けのプログラミング言語として開発される。
- 2013年: Dart 1.0がリリースされ、Google ChromeにDart VMが組み込まれる。
- 2015年: GoogleがDart VMのChrome組み込みを中止。JavaScriptへのトランスパイル(変換)に注力。
- 2017年: Dart 2の開発が開始され、モバイル開発向けの最適化が進む。
Flutterの歴史
- 2015年: Googleが「Sky」という名称でFlutterの原型を開発。Dartを使用し、120fpsで動作するモバイルUIフレームワークとして発表。
- 2017年: Flutterがベータ版として公開され、Dart 2と統合。
- 2018年: Flutter 1.0が正式リリース。クロスプラットフォーム開発の本格的な選択肢となる。
- 2019年: Flutter for Web、Flutter for Desktopの開発が発表され、マルチプラットフォーム対応が進む。
- 2021年: Flutter 2.0が発表され、Webやデスクトップの正式サポートが追加。
- 2023年: Flutter 3が登場し、パフォーマンスや開発体験がさらに向上。
現在、FlutterとDartはGoogleのサポートのもと、モバイル・Web・デスクトップ・組み込みシステムなど、多様なプラットフォームに対応する開発環境として成長を続けている。
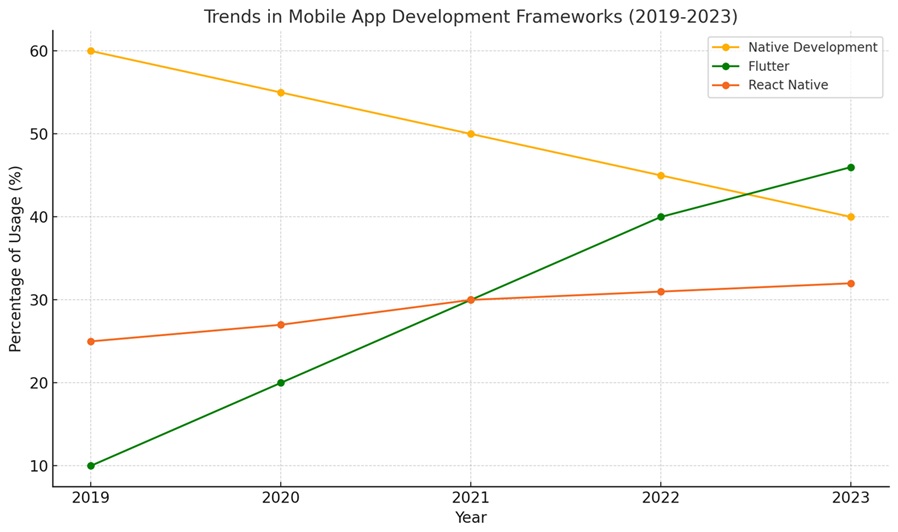
使用割合:
2023年の統計によれば、モバイルアプリ開発者の約46%がFlutterを、約32%がReact Nativeを使用しています。
これらのクロスプラットフォームフレームワークの採用が増加する一方で、ネイティブ開発の割合は相対的に減少しています。
傾向:
•ネイティブ開発: iOSではObjective-CやSwift、AndroidではJavaやKotlinを用いるネイティブ開発は、各プラットフォームの特性を最大限に活用できるため、高度なパフォーマンスや特定のデバイス機能を必要とするアプリで依然として選択されています。
•Flutter: Googleが開発したFlutterは、単一のコードベースでiOSとAndroidの両方に対応できるため、開発効率の向上とコスト削減を実現します。特に、リッチなUI表現やスムーズなアニメーションが求められるアプリでの採用が増えています。
•React Native: Meta(旧Facebook)が開発したReact Nativeは、JavaScriptを使用してネイティブコンポーネントを操作するため、Web開発の経験を活かしてモバイルアプリを開発できます。既存のWebアプリケーションからの移行や、豊富なライブラリの活用が可能で、依然として多くの開発者に支持されています。
総じて、クロスプラットフォームフレームワークであるFlutterとReact Nativeの人気が高まっており、特にFlutterの成長が顕著です。しかし、アプリの要件や目的によっては、ネイティブ開発が適している場合もあります。選択の際は、各手法の特性とプロジェクトのニーズを慎重に検討することが重要です。